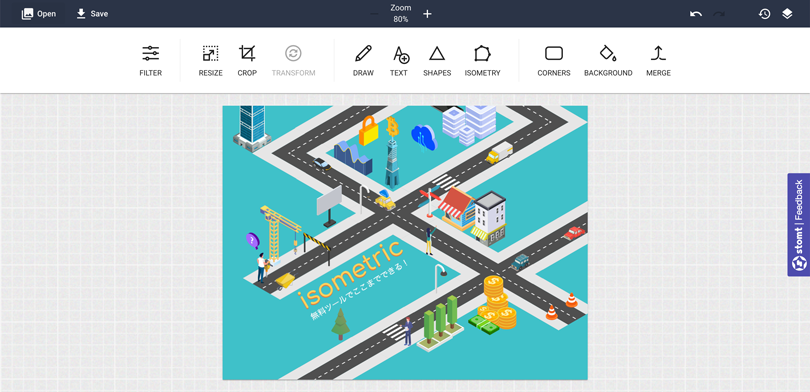
このアイキャッチに使用したアイソメイラストは、こちらのisoflatのツールだけを使用したものです。
アイソメイラストを一からつくるという感じではなく、サイトに準備されているものを組み合わせてつくれて、操作方法も簡単で直感的にレイアウトすることができます。
この記事では「isoflat」の基本的な使用方法をご紹介していきます。
目次
アイソメイラストの無料エディターツール「isoflat」

人物をはじめ、ビルや街並み、アイコンなどのカテゴリーが24種類あり、各20個程用意されているので組み合わせ次第で膨大な数のイラストを制作することができます。
さらに、そこに自分でテキストを打ち込んだり、図形や背景を入れることができて自分の好きな完成形を目指すことができます。
アイソメエディター「isoflat」使用方法

isoflatはかなり多機能なので、割愛しながらですがこのイラストをつくった工程を通して基本的な機能を説明していきます。
STEP1 画像の大きさを決める

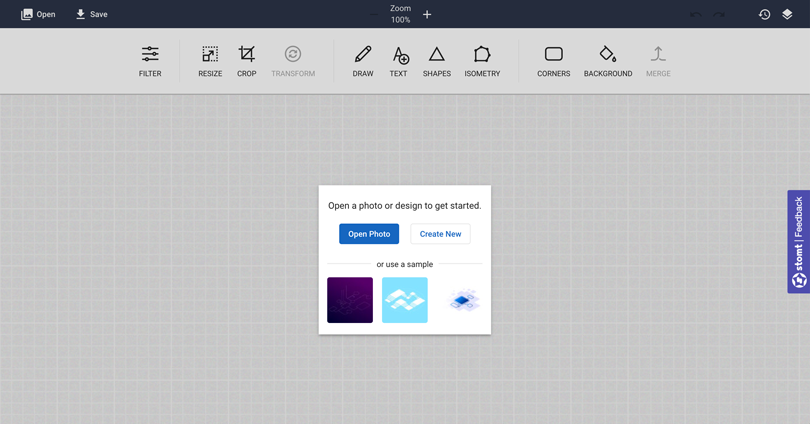
まず、既存の写真から作成、新規作成、三種類のテンプレートをベースに作成、から選びます。
今回は新規作成(CreateNew)を選び進めます。

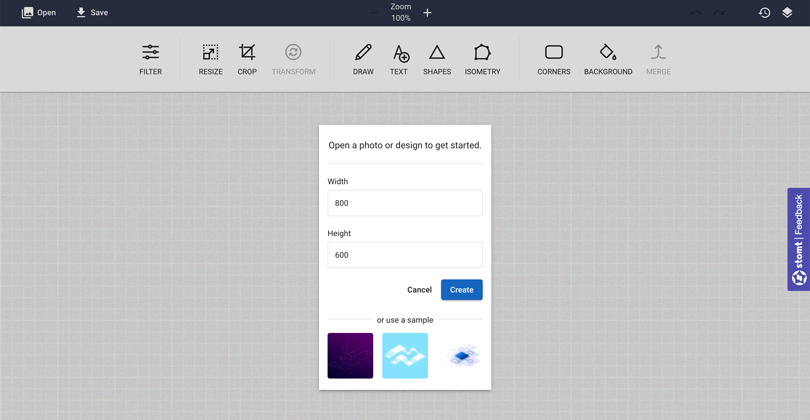
次に最終的に書き出す画像サイズを決めます。
*画像サイズは後からでも変更することができます。
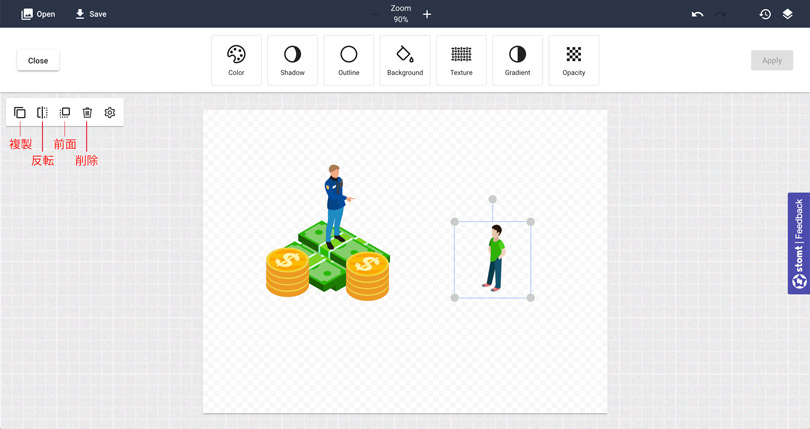
STEP2 素材を選んで配置する

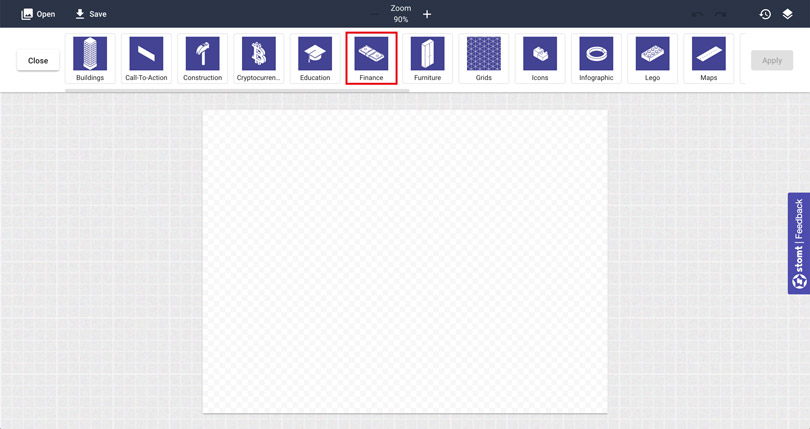
早速アイソメのキャラクターを配置してみます。上部のメニューから「ISOMETRY」をクリックして、

そこから「finance(お金)」「people(人物)」を選んで、

配置しました。お金は同じものを左のツールから複製とサイズ調整をして複数配置しました。配置ができたら「Apply(適用する)」を押すのを忘れずに。
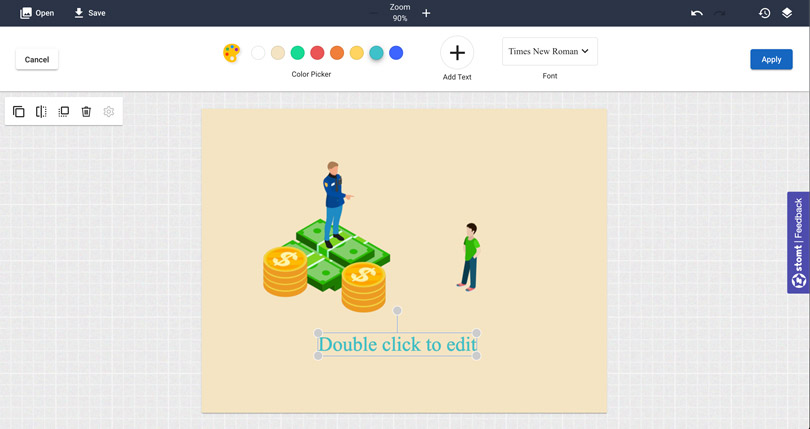
STEP3 文字を乗せる

上部のメニューから「TEXT」を選択し、フォントと文字色を決めて「Add Text」をクリックします。
サンプル文字が入力されていますので、ダブルクリックして好きな文字を入力します。
*文字色について、途中だと変わらないという不具合がありました。
STEP4 背景の色を決めたら完成!

上部のメニューに戻り「BACKGROUND」を選択し、背景に色を付けて完成となります。背景で使える色もアイソメっぽい色が多いのでどれをえらんでもそれっぽくなりそうです。

左のパレットを選択することで、RGB、HSL、HEXの三種類でカラーを指定することもできます。
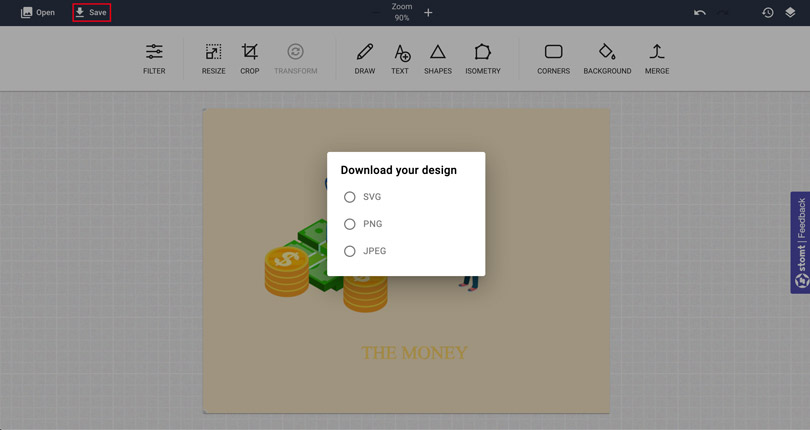
STEP5 画像を書き出す

完成したら、最後は上記トップバーの「Save」から画像を保存できます。画像はsvg、jpg、pngの三種類から選べます。
*おそらく途中のプロジェクトの保存機能はないので最後までつくりあげてしまうか、画像として保存してその続きに足していくという感じで対応していくのが良いと思います。
他にも機能がたくさんある
今回は基本的な機能の「アイソメの配置(人物とお金の配置、複製、サイズの変更)」「テキストの作成(色変更)」「背景色追加」を行って作成しました。
他にも影を付けたり、テクスチャ選択など機能は盛り沢山です。

りびっつ
たくさん遊べるね!
isoflatの使用感について
isoflatの良いところ
無料なのがすごい
このレベルがすべて無料で使えるのは本当にすごいですよね。
サクサク動いてすごい
専用アプリが必要なくブラウザ上でサクサク動いてくれるので操作ストレスがありません。
素材の量がすごい
素材がたくさんあるのでアイデア次第でアイソメイラストがつくり放題です。
isoflatの使いづらいところ
触ってみて少し気になったところです。無料だしブラウザでスンと動くのであまり細かく言うこともないのですが、一応記述しておきます。
⌘Zがない(細かく戻れない)
戻るボタンは一応あるのですが、少し触ってずれてしまったときは自分で戻すしかないですし、何工程も前に戻るなどはできないようです。
レイヤー機能が使いづらい
イラレなどのソフトに慣れている人なら当たり前のレイヤー(前後関係)の機能が触りづらいです。
数値での細かい調整ができない
素材の大きさ変更が感覚でしかできないので、揃えるときはなかなかに難しいです。(特にアイキャッチの道路…大変でした)
アイソメイラストのエディターツール「isoflat」まとめ
イラレなどのソフトを導入しなくても、無料で気軽にアイソメイラストを作成できるので、非常に強力なツールだと感じました!ブログやyoutubeを始めたてで簡単にアイキャッチがつくりたいときにも、これは良いなと感じます。たくさん遊べてオススメです!

