この記事ではタイトルのとおり、アイソメトリックなイラストを用いたループアニメーションを3Dの難しい技術をを使うことなく、簡単にリッチな見た目にする手法を紹介していくという内容になっています。実際にAdobe Illustratorで自動車(トラック)を作り、Adobe After Effectsで組み立て、アニメーションを制作します。
この記事ではAdobe Illustrator(以下イラレ)とAdobe After Effects(以下AE)での制作を想定しています。
AEに関しては角度と位置など最低限の知識が必要で、Tipsというよりもこういう作り方もあるよという程度で読み進めてください。

りびっつ
ヒントはサイコロでおなじみの「展開図」です。
目次
アイソメループアニメーションをよりリッチに
アイソメループアニメーションとは、アイソメトリックで描かれたイラストをどこが始まりか終わりかわからないように繋いで、延々とループさせて見せるアニメーション動画のことです。
以前こちらの記事で紹介した、アイソメループアニメーションのテクニックの一つとして端の処理が大事ということを書いたのですが、さらに掘り下げた記事となっています。未読の方はぜひご一読のうえ読み進めてください。
フェイク3Dで簡単にリッチになる
基本的には自動車など乗り物でも面がかちっとしている形状のものが作りやすいです。
それを走らせたアニメーション動画がこちらです。
こちらの2つの動画を見比べてみてください。どちらも1台のトラックが外周を走っています。
左の動画についての説明
こちらでは角度の違うイラスト4カットを用意して静止画を繋げることで回転するように見せています。
右の動画についての説明
こちらではフェイク3Dを用いてアニメーション動画にしています。
このアニメーション動画では実際にはモデリングなど3Dの知識や操作が必要なく作ることができ、見せ方によって簡単にリッチに見せることができます。
実際にフェイク3Dのトラックを制作してみよう!
制作は大きく分けて2工程です。
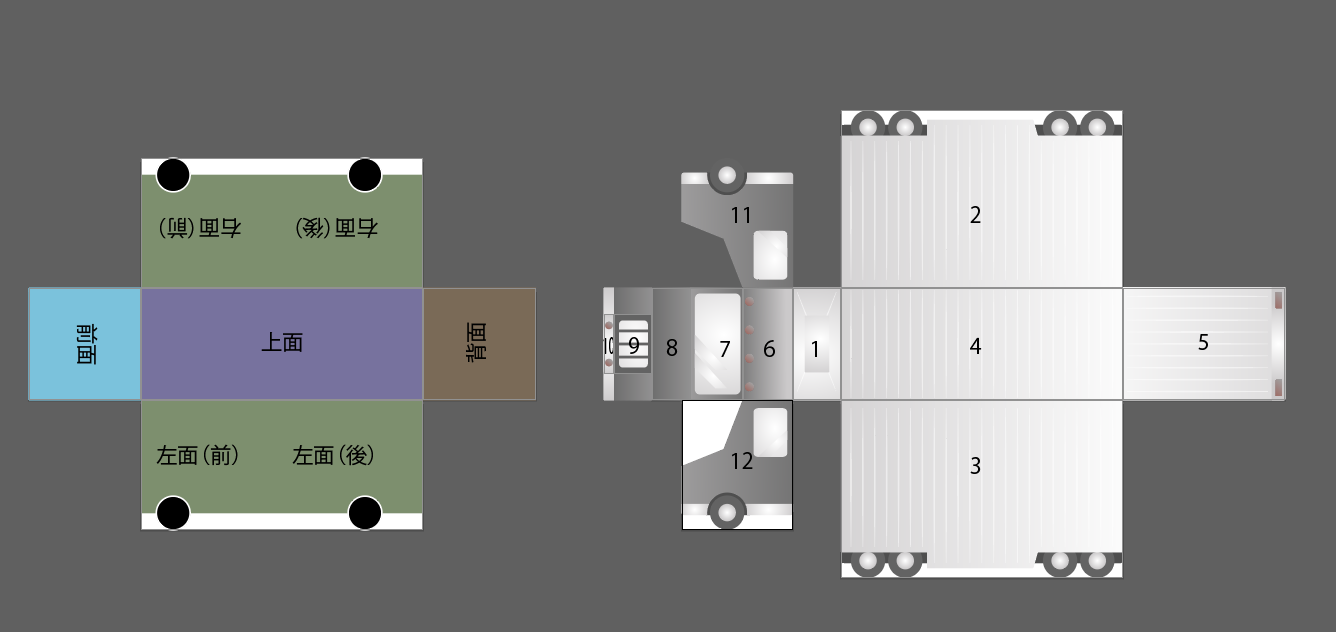
1.イラレで展開図を制作

イラレを使ってフェイク3Dの元となる展開図を制作していきます。
展開図を参考にしてトラックの「前面」「後面」「左面」「右面」「上面」の5面をデザインします。
ぐるりと回す必要があり底が見える場合は「底面」を含めた6面が必要になります。フロント部分の凹凸は割愛してます。
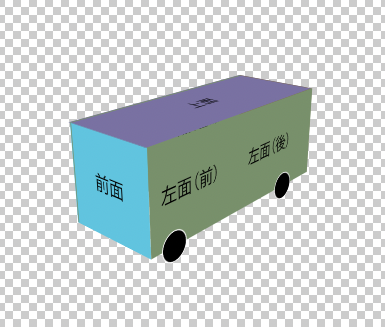
2.AEで展開図を組み立ててアニメーションをつける

1で制作した「前面」「後面」「左面」「右面」「上面」の5面をAEで読み込みペーパークラフトの要領で角度を揃えて組み立てます。
直角部分なら+90°か-90°(ここは書き出し方によって変わるのでやってみたほうがはやいです。すいません)
複雑な形状はフェイク3Dが向かない
ただし複雑な形状はフェイク3Dのほうが工数がかかる可能性がありますので、モデリングを用いた方がおすすめです。それでもやり遂げた方がいらっしゃいましたらぜひお問合せフォームからご一報ください!
まとめ
今回制作した方法はモデリングの知識が必要ではなく、イラレとAEを少し触ったことのある初学者の方でも簡単に3Dのような見た目のアニメーション動画ができるといったものでした。少しでも制作のヒントになったら幸いです。ぜひ試してみてくださいね。


